Astro 3.4 is out and features support for page partials, a new experimental dev overlay, and more.
To take advantage of the latest features, make sure you’re running the latest version of Astro. You can upgrade to Astro 3.4 by running the upgrade command for your package manager of choice:
npm install astro@latestpnpm upgrade astro --latestyarn upgrade astro --latestPage Partials
A page component can now be identified as a partial page, which will render its HTML content without including a <!DOCTYPE html> declaration nor any <head> content.
Partials are best used in conjunction with a rendering library, like htmx or Stimulus that is built around fetching HTML fragments.
You can mark any page as a partial by setting the partial option in the component frontmatter.
---export const partial = true;---<li>This is a single list item.</li>This will result in the following HTML output:
<li>This is a single list item.</li>.astro files as well as any other page file type that can export a value (e.g. .mdx) can be marked as partials.
Read more about page partials in our documentation, and check out this TodoMVC example using Astro page partials and htmx.
Image Component Performance
Astro now generates optimized images concurrently at build time for static sites, which can significantly speed up build times for sites with many images.
Additionally, Astro will now reuse the same buffer for all variants of an image. This should improve performance for websites with many variants of the same image, especially when using remote images.
No code changes are required to take advantage of these improvements.
Dev Overlay (experimental)

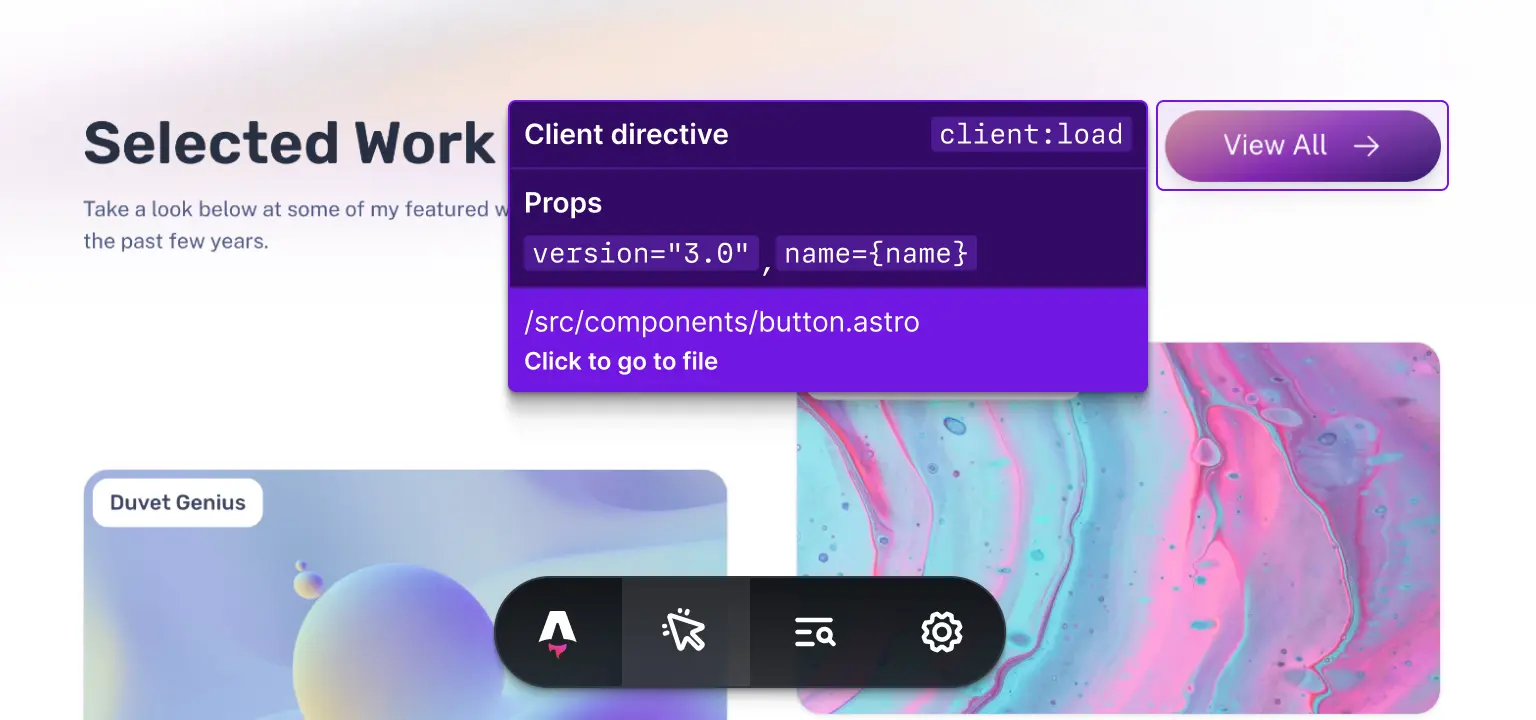
A new experimental dev overlay is available in 3.4 that allows you to inspect your page islands, see helpful audits on performance and accessibility, and more. A Dev Overlay Plugin API is also included to allow you to add new features and third-party integrations to it.
This release is focused on the plugin API so that integration authors can begin testing it out and provide feedback. The built-in features are limited at the moment, but be on the lookout for expanded capabilities in upcoming releases!
You can enable access to the dev overlay and its API by adding the following flag to your Astro config:
// astro.config.mjsexport default { experimental: { devOverlay: true }};Read the Dev Overlay Plugin API documentation for information about building your own plugins to integrate with Astro’s dev overlay.
Bug Fixes
Additional bug fixes are included in this release. Check out the release notes to learn more.
