Working with Markdown/MDX is hard. Maintaining consistent data across hundreds or even thousands of pieces of local content — blog posts, newsletters, etc. — gets more and more difficult as your site grows.
Content is an essential piece of the web, so why are we content (pun intended) with a sub-par developer experience? Astro’s mission has always been to help developers fast, content-focused websites… accepting this challenge was a no-brainer.
Astro 2.0 introduces the Content Collections API: a new way to work with local Markdown and MDX. Content collections help you manage your local content with built-in type safety, out-of-the-box. It’s our most exciting release by far, and it’s available for you to try today.
TypeScript for your Markdown
Content collections work by organizing local content into “collections” inside of the project src/content directory. This is a special directory where similar Markdown and MDX files can be grouped together (ex: blog/, docs/, newsletter/, etc).
Built-in query functions provide hints and autocomplete as you type. Fetch and render your content to HTML inside an Astro component with just a few lines of code:
Everything inside of a collection is type-safe, including your frontmatter. Define your collection with an optional schema, and Astro will ensure that every file has the correct frontmatter with TypeScript types automatically generated for you.
const blog = defineCollection({ schema: z.object({ // Define your expected frontmatter properties title: z.string(), // Mark certain properties as optional draft: z.boolean().optional(), // Transform datestrings to full Date objects publishDate: z.string().transform((val) => new Date(val)) // Improve SEO with descriptive warnings description: z.string().max(160, 'Short descriptions have better SEO!') // ... }),});This magic is thanks to Zod, a powerful validation library for TypeScript. Using Zod’s expressive schema builder, you can ensure important properties like title are always present and correctly typed. When you get something wrong, Zod provides helpful error messages on everything from missing properties to important SEO suggestions.
Learn more about how content collections work in our docs guide.
Better errors for everyone

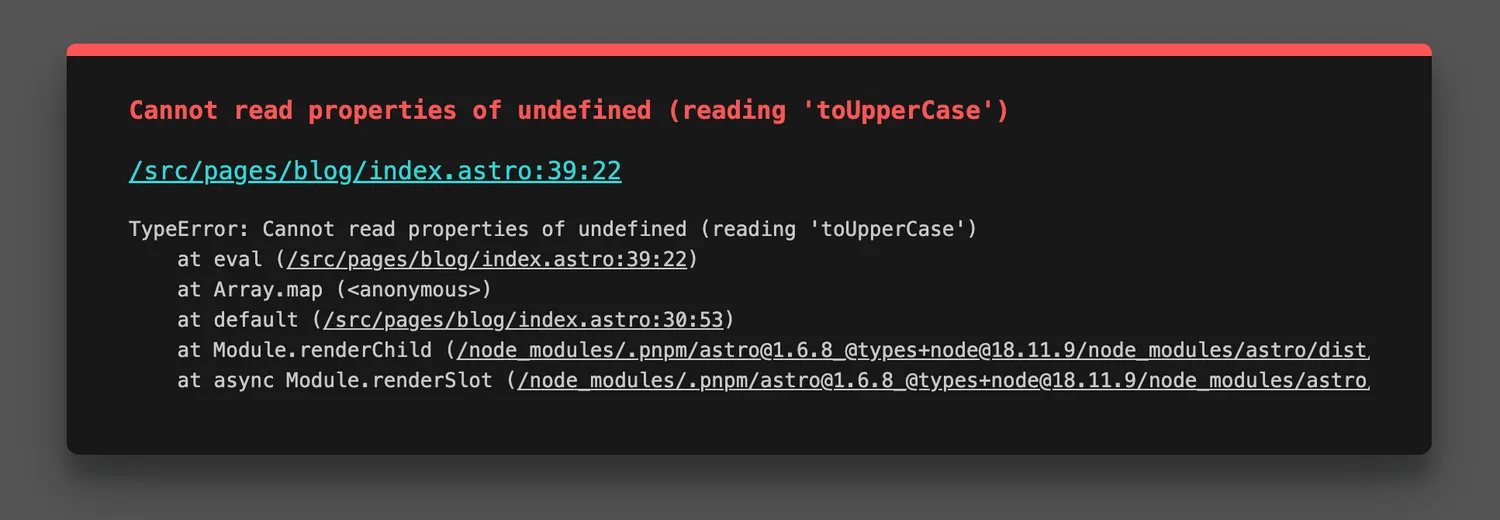
Imagine that you’re developing your website until suddenly… BOOM! Your dev environment stops with this error. What happened?
If you answered “a random file was missing its expected title in its frontmatter,” congratulations! You’re the world’s first JS psychic. But if you’re like the rest of us, hunting down this bug will probably involve some stack-traces, trial-and-error, a few noisy console.log statements, and just a bit of luck.
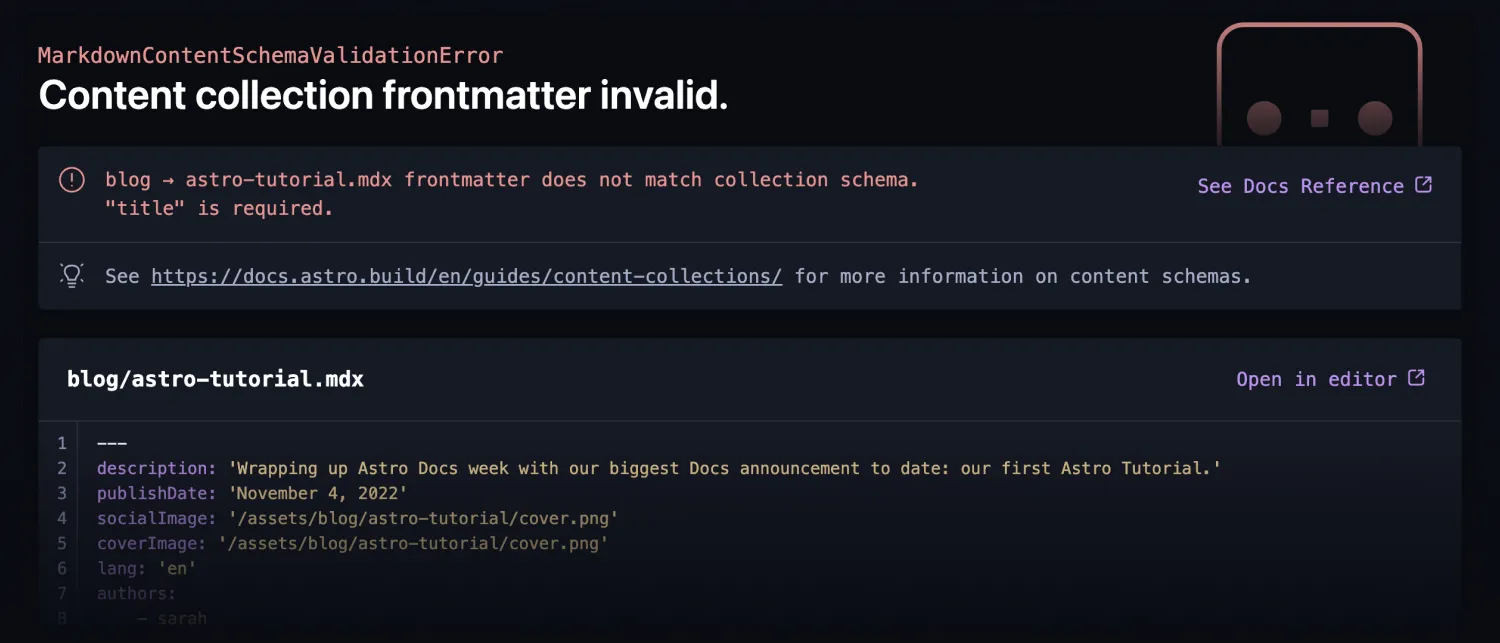
Now, lets see that same error in Astro 2.0:

The first thing you’ll notice is that Astro 2.0’s redesigned error overlay. But more importantly, the information has become far more detailed. The exact filename of the offending file is surfaced immediately. A snippet from the file is included to help you understand the problem, along with a link to open that file directly in your code editor. As a nice bonus, docs hints are included to help you debug your issue.
Getting started with Content Collections
There’s plenty more to explore with content collections, available today in Astro 2.0. You can head to our content collections guide to get started, and explore our revamped blog, docs, and portfolio starters to see content collections in action.
We also welcome your feedback as we expand the content collections featureset. We thank everyone involved in the content collections RFC, and invite you all to propose future ideas in our new public roadmap.
A special shoutout and thank you to Contentlayer and Nuxt Content for their exploration and inspiration in the content space ♥
